CSS基本语法1
来源: 作者: 发表时间:2018-12-11 21:58
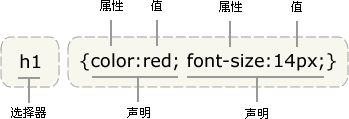
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN } 选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value} 下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;} 下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
查看评论 回复
为本教程增加文章==1=
"CSS基本语法1"的相关文章
- 上一篇:没有了
- 下一篇:值的不同写法和单位