 css 类选择器
css 类选择器
在 css 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。 在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 .center 选择器中的规则。 h1 class=center This...
分类:自定义教程 点击:34 日期:2018-12-11 css独立继承
css独立继承
独立继承 如果你不希望 Verdana, sans-serif 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则: body { font-family: Verdana, sans-serif; }td, ul, ol, ul, li,...
分类:自定义教程 点击:35 日期:2018-12-11 css继承1
css继承1
选择器的分组 你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。 h1,h2,h3,h4,h5,h6 { color: green; } 继承及其问题 根据 C...
分类:自定义教程 点击:20 日期:2018-12-11 css基本语法2
css基本语法2
多重声明: 提示: 如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾...
分类:自定义教程 点击:60 日期:2018-12-11 css基本语法1
css基本语法1
css 规则由两个主要的部分构成:选择器,以及一条或多条声明。 selector {declaration1; declaration2; ... declarationN } 选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。 属性(property)是您希望设置的样式属性(style att...
分类:自定义教程 点击:46 日期:2018-12-11 基于css技术的室内定位通信系统
基于css技术的室内定位通信系统
无线定位技术近年来在工业和研究领域受到了极大的关注,高精度的定位服务在移动通信、智能交通和医疗等领域都具有广泛的应用前景。目前使用最广的是 G...
分类:通讯技术 点击:2 日期:2018-11-19 QuickLogic新推高计算性能、高存
QuickLogic新推高计算性能、高存
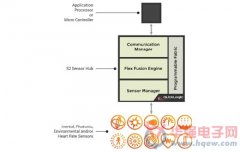
QuickLogic新推高计算性能、高存储的cssP解决方案。QuickLogic公司今天推出新的ArcticLink?3S2平台,这是该公司传感器集线器发展路线。...
分类:产品参考 点击:27 日期:2018-10-27 高通进军笔记本为什么选择微软?
高通进军笔记本为什么选择微软?
ext/css" rel="stylesheet" href="http://zzd.sm.cn/third_party/css/SMDefaultcss.css" /> 高通进军笔记本为什么选择微软? 高通进军笔记本为什么选择微软? 2015-10-12 23:04 显示图片 高通宣布进军服务器芯片市场的同时,表示将于微软合作推出采用Windows...
分类:高通&华为 点击:83 日期:2018-10-18 ERIcssON型开关电源电路图,原理
ERIcssON型开关电源电路图,原理
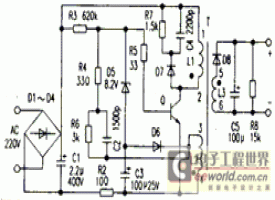
该电源采用自激式振荡电路,变压器耦合降压输出。接通市电后,220V交流经D1~D4桥式整流和C1滤波后输出约260V的直流高压,经R3、R5向高压开关三极管Q的负载L1和b极供电(b极电压受稳压管D5保护),Q管导通,电流经变压器T初级绕组L1 ......
分类:电源资讯 点击:16 日期:2018-09-24 QuickLogic发布第二个cssP解决方
QuickLogic发布第二个cssP解决方
QuickLogic公司近日推出新的ArcticLink 3 S2平台,QuickLogic的解决方案基于硬件,可以提高功率效率,同时它的可编程架构能够灵活地增加更多复杂的功...
分类:单片机新闻 点击:17 日期:2018-08-25